簡単に見栄え良く体裁を整えてくれて、なおかつSEO対策としても重要な見出し。Simplicity2 の見出しデザインはデフォルトのままでも十分素敵なデザインなのですが、どうせならより自分好みのデザインで表示したいですよね。
そこで、今回は『簡単に一瞬で見出しデザインを変更する方法』についてご紹介したいと思います。
Simplicity2 の見出しデザインを変えたい!
まず、見出しデザインを変更するには、子テーマのCSSに変更を追加する必要があります。CSSを触るとなると少し敷居が高いように感じてしまいがちですが、コピペするだけでもガラッとデザインを変更することができるので、まずはコピペから始めて、『おいおい自分好みのデザインに作り上げていく方法』を、初心者さんにはおススメします。
※今回は、見出しh1はデフォルトのままで、h2~h4のデザインを変更したものを参考画像として載せています。
今回ご紹介するCSSをコピペすると、見出しはこう変わります。
↓
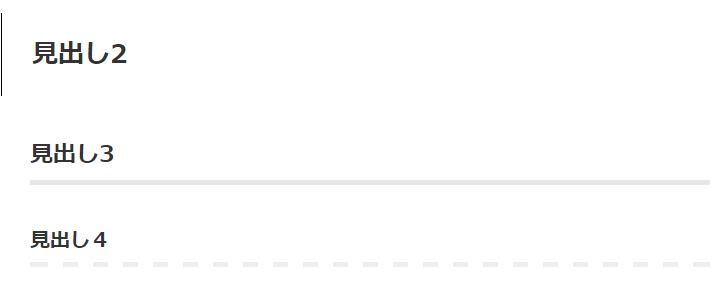
[BEFORE] 変更前の見出し(h2~h4)

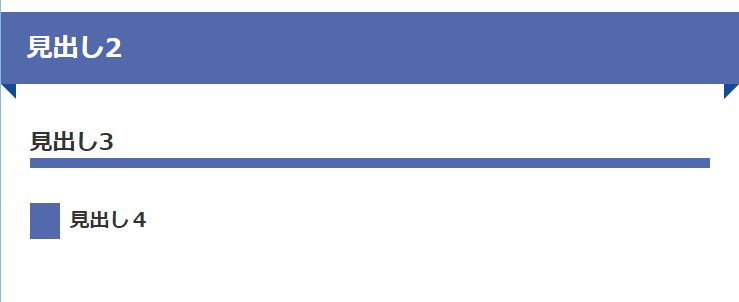
[AFTER] 変更後の見出し(h2~h4)
 (注:左端の縦線は見出しには含まれません。)
(注:左端の縦線は見出しには含まれません。)
変更は子テーマのCSSにコピペするだけ
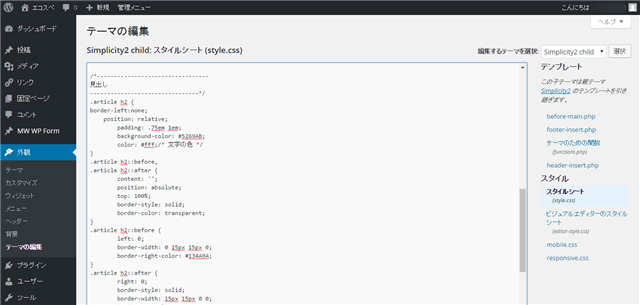
WordPressの[外観]または[管理メニュー]から[テーマの編集]をクリックして[スタイルシート (style.css)]に以下のCSSをコピペします。
※編集は子テーマ『Simplicity2 child』に対して行います。
見出し
——————————–*/
.article h2 {
border-left:none;
position: relative;
padding: .75em 1em;
background-color: #5269AB;/* h2見出し背景色 */
color: #fff;/* 文字色 */
}
.article h2::before,
.article h2::after {
content: ”;
position: absolute;
top: 100%;
border-style: solid;
border-color: transparent;
}
.article h2::before {
left: 0;
border-width: 0 15px 15px 0;
border-right-color: #134A9A;/* h2見出し背景折り返し部分左の色 */
}
.article h2::after {
right: 0;
border-style: solid;
border-width: 15px 15px 0 0;
border-top-color: #134A9A;/* h2見出し背景折り返し部分右の色 */
}
.article h3 {
border-bottom: 10px solid #5269AB;/* h3見出し下線の色 */
padding: 10px 0 0 0;
margin-bottom: 30px;
}
.article h4 {
border-left: 30px solid #5269AB;/* h4見出し装飾の色 */
border-bottom: 0px;
padding: 5px 0 5px 10px;
margin-bottom: 30px;
}
[ 簡単な解説 ]
borderでボーダーのスタイル・太さ・色を指定。solidは一般的な枠(実線)になります。paddingで枠の内側の余白を指定。広げたいときは数値を大きくします。
marginで枠の外側の余白を指定。広げたいときは数値を大きくします。
(詳細は『スタイルシートリファレンス』または『CSSリファレンス』で検索してみましょう。【おススメ参照先】とほほのWWW入門:http://www.tohoho-web.com/www.htm)
お好みでボーダーの種類やサイズ・色を変更したり、余白などを変更することによって、より見出しを個性的に変更することが可能となります。
細かく設定していくことでより多彩な見出しアレンジが可能となりますので、さらにオリジナリティを追及したい人は、いろいろ試してみてくださいね。